Q站资源网
给网站侧边添加一个可收缩的自定义导航分类
作者:zxadmin日期:2020-05-01 18:34:14浏览:2067分类:网站建设

作者:鹏仔先生
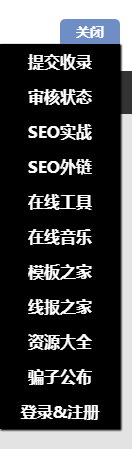
html+css+js实现一个侧边栏自定义导航,可用于引导用户,或者广告等都是可以的。
代码分享给大家,请自行复制使用。
.left-box-btn {
width:20px;
padding:5px 0;
background:#6F8EC5;
color:#fff;
font-size:16px;
font-weight:bold;
text-align:center;
position:fixed;
top:300px;
left:0;
border-top-right-radius:6px;
border-bottom-right-radius:6px;
cursor:pointer;
}
.left-box-btn:hover {
transition:all 1.3s;
background:#9E61A9;
}
.left-box {
width:120px;
position:fixed;
top:100px;
left:0;
z-index:8888;
box-shadow:1px 1px 1px #000;
display:none;
}
.left-box-a {
color:#fff;
font-size:16px;
font-weight:bold;
line-height:35px;
text-align:center;
text-decoration:none;
display:block;
width:100%;
height:35px;
background:#000;
}
.left-box-a:hover {
transition:all 1s;
background:#6F8EC5;
}
#TpShutDown {
color:#fff;
font-size:14px;
line-height:25px;
font-weight:bold;
display:block;
text-align:center;
width:50%;
height:25px;
background:#6F8EC5;
position:absolute;
top:-25px;
right:0;
border-top-left-radius:6px;
border-top-right-radius:6px;
cursor:pointer;
}
#TpShutDown:hover {
background:#9E61A9;
}<div class="left-box-btn" id="TpLeftBoxBtn">展开</div> <div class="left-box" id="TpLeftBox"> <span id="TpShutDown">关闭</span> <a class="left-box-a" target="_blank" href="#">提交收录</a> <a class="left-box-a" target="_blank" href="#">审核状态</a> <a class="left-box-a" target="_blank" href="#">SEO实战</a> <a class="left-box-a" target="_blank" href="#">SEO外链</a> <a class="left-box-a" target="_blank" href="#">在线工具</a> <a class="left-box-a" target="_blank" href="#">在线音乐</a> <a class="left-box-a" target="_blank" href="#">模板之家</a> <a class="left-box-a" target="_blank" href="#">线报之家</a> <a class="left-box-a" target="_blank" href="#">资源大全</a> <a class="left-box-a" target="_blank" href="#">骗子公布</a> <a class="left-box-a" target="_blank" href="#">登录&注册</a> </div>
var TpLeftBox = document.getElementById('TpLeftBox');
var TpShutDown = document.getElementById('TpShutDown');
var TpLeftBoxBtn = document.getElementById('TpLeftBoxBtn');
TpShutDown.onclick = function() {
TpLeftBox.style.display = 'none';
TpLeftBoxBtn.style.display = 'block';
}
TpLeftBoxBtn.onclick = function() {
TpLeftBox.style.display = 'block';
TpLeftBoxBtn.style.display = 'none';
}免责声明:
本站资源来自互联网收集,仅供学习与交流,请勿用于商业
如有侵权、不妥之处,请联系站长并出示版权证明以便删除
侵权删帖 - 投稿等事物联系邮箱:
猜你还喜欢
- 01-12 zblog不能发Emoji表情、颜文字如何解决?
- 12-29 网站添加免责声明代码
- 11-21 网站如何赚钱,做网站赚钱吗?
- 11-09 宝塔面板如何设置301重定向,为什么网站要设置重定向?
- 05-25 zblog随然响应式导航网址目录主题添加VIP(网站推荐)站点代码
- 05-23 鹏仔暴力刷导航网页排行榜HTML模板
- 05-14 百变鹏仔上班族导航网HTML源码下载
- 04-28 网站如何统计访问人数?51LA如何安装使用?
- 04-27 收购新顶级域名 QQVIP.COM
- 03-03 服务器如何安装宝塔面板?(宝塔面板安装教程)
- 02-05 网站添加在线随机小姐姐跳舞视频教程
- 05-12 缤纷彩色文字广告代码,文字广告代码美化版,给网站添加文字广告教程
取消回复欢迎 你 发表评论:
- 搜索
- 热门tag

















暂无评论,来添加一个吧。