Q站资源网
网站添加免责声明代码
作者:zxadmin日期:2022-12-29 20:00:34浏览:1075分类:网站建设
大家好,我是Q站小编鹏仔哥,很多做资源网的,网站资源很多都来源网络收集或者网友投稿,难免会触碰原作者版权等,所以网站文章页面添加一个免责声明还是特别有用的。当然也有些站点以原创为主,但是其他站点会进行搬砖,也可使用声明告诉他人当前内容为本站原创,转载请备注来源。
好些网站程序模板没有自带的免责声明功能,那么就只能手动添加了,之前鹏仔简单写的免责声明代码分享给大家,样式比较简单。
第一种,不显示当前页面链接的声明

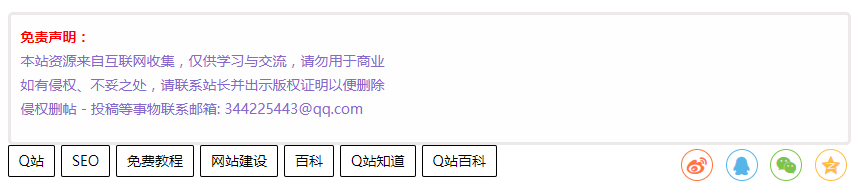
<div style="width: 100%;background: rgba(245,245,245,.1);border:3px solid #EEE9E9;border-radius: 5px;padding:10px;box-sizing: border-box;"> <p style="color: #8968CD;font-size: 14px;"><span style="color: red;font-weight:600;">免责声明:</span><br/>本站资源来自互联网收集,仅供学习与交流,请勿用于商业<br/>如有侵权、不妥之处,请联系站长并出示版权证明以便删除<br/>侵权删帖 - 投稿等事物联系邮箱: 344225443@qq.com</p> </div>
第二种,显示当前页面链接的声明

<div style="width: 100%;background: rgba(245,245,245,.05);border:3px solid #EEE9E9;border-radius: 5px;padding:10px;box-sizing: border-box;margin: 5px 0;">
免责声明:Q站资源网提供全网精选文章免费阅读,仅供学习与交流,禁止商用。本次图文均来源网络和网友分享,图文版权归原作者所有,若有侵权问题敬请告知我们(客服QQ/微信:344225443),我们会尽快处理。
<p>当前页面地址:<span id="pageUrl"></span></p>
</div>
<script>
document.getElementById("pageUrl").innerHTML = '<a target="_blank" href="' + window.location.href + '">' + window.location.href + '</a>';
</script>以上代码,不影响您的站点开关灯效果!
关注本站,后期会继续做优化!
免责声明:
本站资源来自互联网收集,仅供学习与交流,请勿用于商业
如有侵权、不妥之处,请联系站长并出示版权证明以便删除
侵权删帖 - 投稿等事物联系邮箱:
- 上一篇:房事前喝水的好处
- 下一篇:圣诞树HTML源码下载
猜你还喜欢
- 02-08 为什么复制过来的内容带着样式?
- 02-05 苹果手机开通公交、地铁卡
- 02-04 微信支持同一个手机号注册两个微信了
- 02-03 电脑截屏的快捷键
- 02-01 苹果手机如何查看短信是卡一还是卡二
- 01-31 腾讯云如何生成备案授权码
- 01-31 腾讯云如何修改认证主体
- 01-12 zblog不能发Emoji表情、颜文字如何解决?
- 01-11 芝麻信用分恢复、涨分方法、支付宝如何关闭芝麻信用分?
- 12-16 PS教程 使用PS制作编织海报视频教程
- 12-14 电子木鱼静心小程序源码+视频教程下载
- 11-21 网站如何赚钱,做网站赚钱吗?
取消回复欢迎 你 发表评论:
- 搜索
- 热门tag















暂无评论,来添加一个吧。