Q站资源网
网站资源下载代码 网站文章底部下载按钮代码分享给大家
作者:zxadmin日期:2020-09-20 00:11:48浏览:2783分类:网站建设
Hello,大家好,我是Q站小编鹏仔,之前写了很多广告代码模板,包括引导页源码,相信很多人也在使用,本次给大家分享一个前段时间写的文章底部下载资源按钮代码给大家,几个月之前写的,写好以后忘记发布,今天想到就发布一下吧!
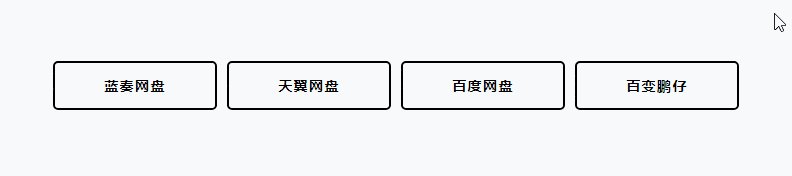
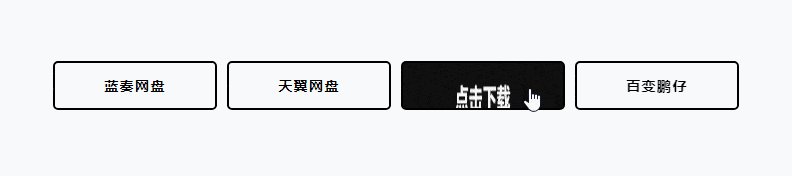
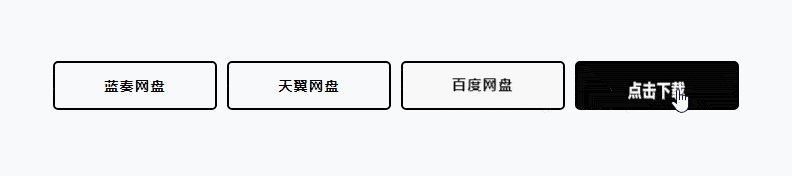
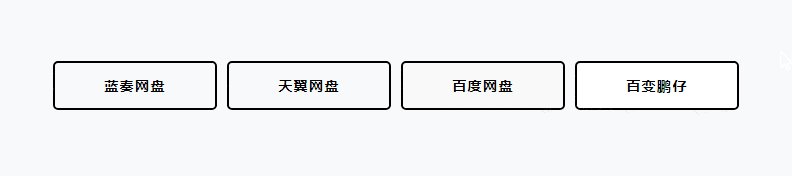
需要几个下载按钮,都可以,自行复制或删除a标签。

下方是对应css和html代码,自行复制放到需要展示的地方即可,不懂可联系鹏仔哥协助修改(免费协助)
<style>
.tp-down-box{
width: 100%;
display: flex;
align-items: center;
justify-content: center;
flex-wrap: wrap;
}
.down-btn {
letter-spacing: 0.1em;
cursor: pointer;
font-size: 14px;
font-weight: 700;
line-height: 45px;
width: 23%;
max-width: 160px;
text-decoration: none;
text-transform: uppercase;
margin: 5px;
}
.down-btn:hover {
text-decoration: none;
}
.tp-down-btn {
--uismLinkDisplay: var(--smLinkDisplay, inline-flex);
display: var(--uismLinkDisplay);
color: #000;
border: 2px solid #000;
border-radius: 5px;
position: relative;
transition-duration: 0.4s;
overflow: hidden;
text-align: center;
}
.tp-down-btn::before,
.tp-down-btn span{
margin: 0 auto;
transition-timing-function: cubic-bezier(0.86, 0, 0.07, 1);
transition-duration: 0.4s;
}
.tp-down-btn:hover{
background-color: #000;
}
.tp-down-btn:hover span{
-webkit-transform: translateY(-400%) scale(-0.1,20);
transform: translateY(-400%) scale(-0.1,20);
}
.tp-down-btn::before{
content: attr(data-sm-link-text);
color: #FFF;
position: absolute;
left: 0;
right: 0;
margin: auto;
-webkit-transform: translateY(500%) scale(-0.1,20);
transform: translateY(500%) scale(-0.1,20);
}
.tp-down-btn:hover::before{
letter-spacing: 0.05em;
-webkit-transform: translateY(0) scale(1,1);
transform: translateY(0) scale(1,1);
}
@media screen and (max-width: 1198px){
.down-btn{
width: 45%;
}
}
</style><div class="tp-down-box"> <a href="#" class="down-btn tp-down-btn" data-sm-link-text="点击下载" target="_blank"><span>蓝奏网盘</span></a> <a href="#" class="down-btn tp-down-btn" data-sm-link-text="点击下载" target="_blank"><span>天翼网盘</span></a> <a href="#" class="down-btn tp-down-btn" data-sm-link-text="点击下载" target="_blank"><span>百度网盘</span></a> <a href="#" class="down-btn tp-down-btn" data-sm-link-text="点击下载" target="_blank"><span>百变鹏仔</span></a> </div>
免责声明:
本站资源来自互联网收集,仅供学习与交流,请勿用于商业
如有侵权、不妥之处,请联系站长并出示版权证明以便删除
侵权删帖 - 投稿等事物联系邮箱:
猜你还喜欢
- 02-04 微信支持同一个手机号注册两个微信了
- 01-31 Q站首页临时几天暂停访问通知
- 01-12 zblog不能发Emoji表情、颜文字如何解决?
- 01-11 微信支付有优惠小程序1金币领取兔年红包封面
- 12-29 圣诞树HTML源码下载
- 12-29 网站添加免责声明代码
- 12-23 AI软件 Adobe Illustrator 2023 27.1.1特别版软件下载安装
- 12-23 ME软件 Adobe_Media_Encoder_2023_23.1.0.81软件下载安装
- 12-23 PR软件 Adobe_Premiere_Pro_2023_v23.1.0.86软件下载安装
- 12-23 Fr软件 Adobe Fresco绘画软件v4.1.1.1105软件下载安装
- 12-23 XD软件 Adobe XD 2022 v55.2.12.2完整版软件下载安装
- 12-14 电子木鱼静心小程序源码+视频教程下载
取消回复欢迎 你 发表评论:
- 搜索
- 热门tag

















暂无评论,来添加一个吧。